| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Dispatcher
- Forwarding
- 다형성 #부모타입 #자식타입
- webserver #WAS #ServerApp
- xml
- POST방식
- https://www.inflearn.com/course/lecture?courseslug=%ea%b9%80%ec%98%81%ed%95%9c%ec%9d%98-%ec%8b%a4%ec%a0%84-%ec%9e%90%eb%b0%94-%ea%b8%b0%eb%b3%b8%ed%8e%b8&unitid=194709&category=questiondetail&tab=community&q=1314387
- CONTINUE
- https://www.inflearn.com/course/lecture?courseslug=%ea%b9%80%ec%98%81%ed%95%9c%ec%9d%98-%ec%8b%a4%ec%a0%84-%ec%9e%90%eb%b0%94-%ea%b8%b0%eb%b3%b8%ed%8e%b8&unitid=194711
- GET방식
- 요구사항정의서
- Servlet
- 톰캣
- Break
- 피그마
- 매핑 #
- sendRedirect
- 김영한
- while문
- https://www.inflearn.com/course/lecture?courseslug=%ea%b9%80%ec%98%81%ed%95%9c%ec%9d%98-%ec%8b%a4%ec%a0%84-%ec%9e%90%eb%b0%94-%ea%b8%b0%eb%b3%b8%ed%8e%b8&unitid=194690
- Request
- JSON형식의 response
- Spring MVC
- 한글깨짐
- 화면정의서
- WAS
- Today
- Total
Step it up now
[CSS] Position- relative /absolute 본문
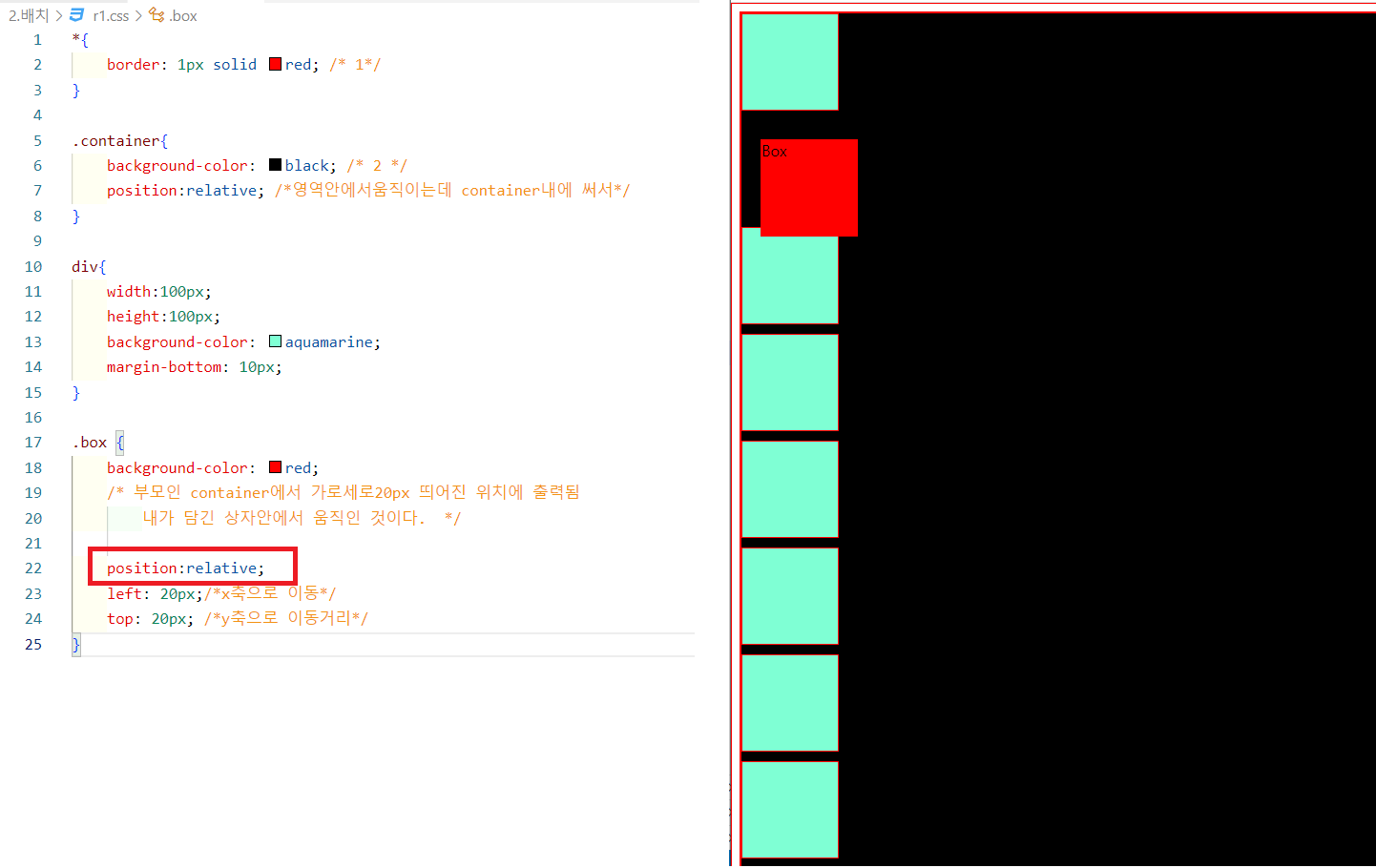
1. relative

2. absolute

<!--
자동 완성 .wrap>.left+.right+.bottom
absolute position - 자유로운 엘리먼트 배치
부모 엘리먼트에 구애받지 않고 엘리먼트를 자유롭게 배치시킬 수 있다
CSS의 position 속성은 엘리먼트가 브라우저 화면에 어떻게 배치되는가를 결정함
기본값은 static 이며 relative 나 absolute, fixed 등으로 변경이 가능함
position 속성을 static이 아닌 다른 값으로 설정했을 때 함께 사용하는
포지셔닝 관련 CSS속성이 있다 (top, left, bottom, right 4가지이다)
absolute position의 특징
: 부모 엘리먼트 내부에 속박되지 않고 독립된 배치 문맥을 가짐
: 브라우저화면(viewport) 상에서 어디든지 원하는 위치에 배치 가능
심지어 부모 엘리먼트 위에 겹쳐서 배치할 수도 있음
: 단 상위 엘리먼트 중에 position 속성이 relative 인 엘리먼트가 있다면
가장 가까운 엘리먼트의 내부에서 자유 배치 가능함
-->
absolute는 무조건 기준점이 부모 태그가 아니라
부모자기 부모 요소중에 position이 있는 요소 중
가장 가까운 요소가 기준점이 된다
그래서 p태그 부모인 right에 position이 없으니까
위에 wrap를 보는데 여기도 position이 없으니까
부모인 body에 위치가 된다
relative는 자기 영역을 유지하면서 하는데
absolute는 자기 영역을 무시하고 뜯어져 나온다
'수업 > JavaScript, css, html' 카테고리의 다른 글
| 원시형 / boolean (0) | 2023.11.12 |
|---|---|
| Firebase (0) | 2023.11.08 |
| [CSS] Position- relative /absolute 3 (0) | 2023.11.01 |
| [CSS] Position- relative /absolute 2 (0) | 2023.10.31 |
| html 1 (0) | 2023.10.30 |


